Comment configurer les événements collectés automatiquement et les événements de mesures améliorées sur GA4 ?

Vous avez maintenant dû migrer vers GA4. L'étape suivante consiste à mettre en place des événements. Rappelons que ceux-ci doivent vous permettre de mesurer les interactions de vos visiteurs avec votre site ou votre application. Par exemple, un événement peut servir à suivre les chargements de pages ou encore les clics sur un lien ou les achats.
Une des nouveautés de GA4 par rapport à Universal Analytics est le fait que le modèle de données est basé sur des événements. Vous trouverez parmi eux les événements collectés automatiquement. Ils ne demandent que le tag de configuration pour fonctionner. On trouve également les événements de mesures améliorées, les événements recommandés et les événements personnalisés.
Les événements collectés automatiquement sont créés lors de la migration vers GA4
Lorsque vous configurez GA4, les événements collectés par défaut sont appelés événements collectés automatiquement. Ils sont déclenchés par des interactions de base avec votre site ou votre application. Vous n'avez pas besoin d'ajouter de code pour collecter ces événements si vous utilisez le SDK Google Analytics pour Firebase ou gtag.js. Ce qui devrait être le cas après l'installation de GA4 avec Tag Manager par exemple.
Cet événement se crée lors de la configuration de votre flux de données. Rappelons que vous pouvez configurer la propriété à partir d'un flux de données provenant de votre site web, de votre application pour Androïd ou iOS.
Si vous choisissez par exemple "Web" pour votre site, vous pouvez configurer votre flux web en marquant l'URL de votre site et le nom de flux, puis en cliquant sur "Créer un flux".
Vous pouvez ensuite voir ce flux de données dans votre propriété GA4 en allant "Administration", "Paramètres de la propriété", "Collecter et modifications de données", et "Flux de données".
Les événements de mesures améliorées facilement paramétrables sur GA4
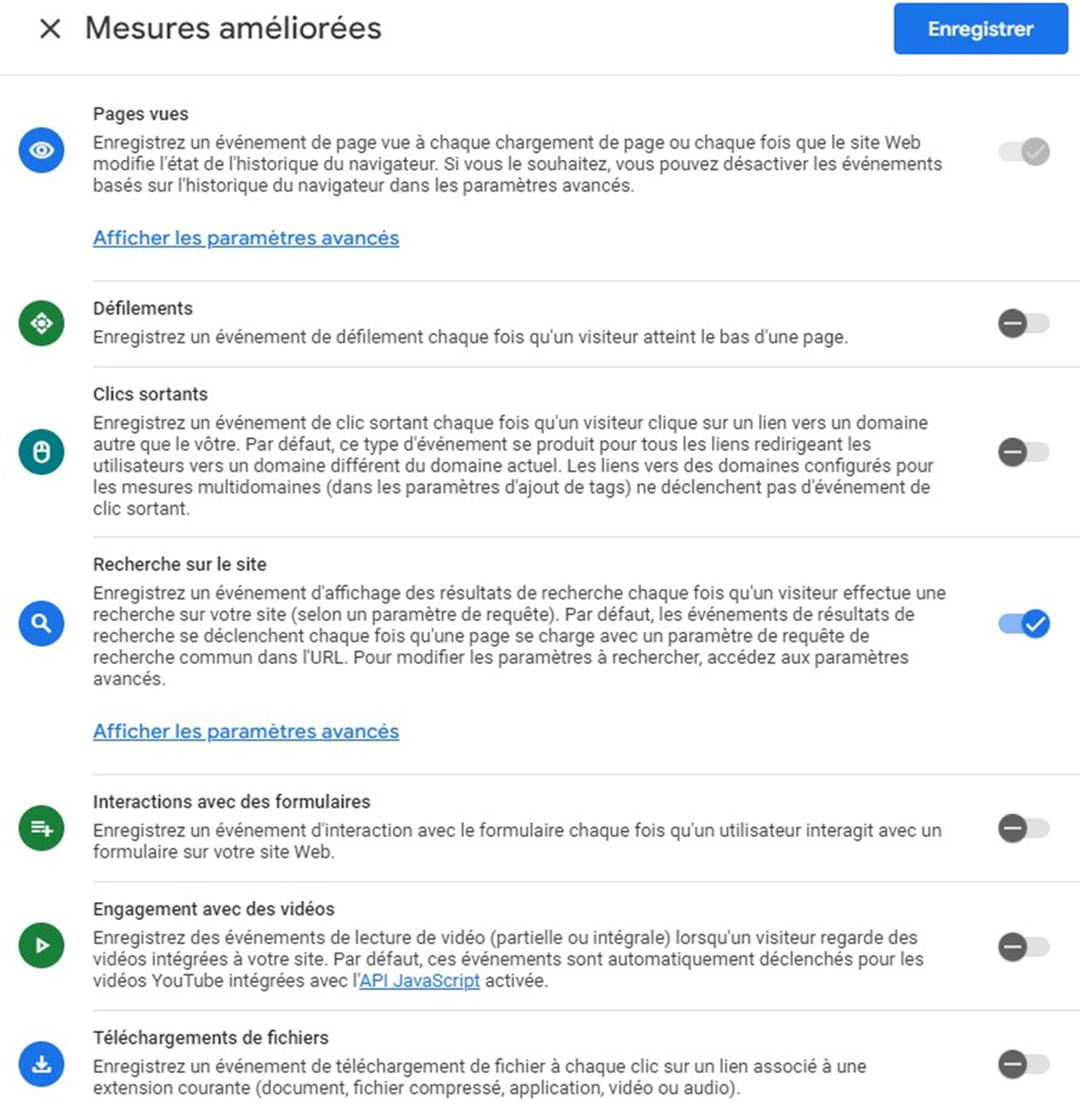
L'événement de mesures améliorées sur GA4 est aussi créé lors de la migration vers GA4. "Les mesures améliorées vous permettent de mesurer les interactions avec votre contenu à l'aide d'options (événements) activées dans l'interface Google Analytics", explique le géant américain. "Aucune modification de code n'est requise. Lorsque vous activez ces options pour un flux de données Web, votre balise Google Analytics commence à envoyer des événements immédiatement." Un bouton est activé pour faire fonctionner cet événement. Vous pouvez suivre des interactions comme les défilements, les clics sortant, l'engagement des vidéos et les téléchargements de fichiers.
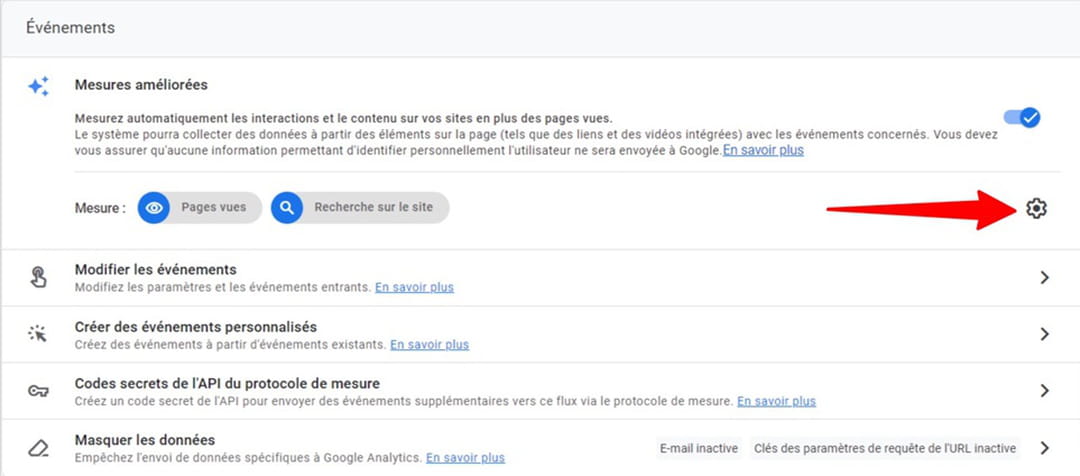
Pour avoir accès aux configurations des événements de mesures améliorées, rendez-vous dans Administration et Collecte et modification des données. Cliquez sur Flux de données et sur le nom de votre flux de données. Le bouton des mesures améliorées doit être coché afin de faire apparaitre les différentes options.

Vous pouvez cliquer sur la roue dentelée située à droite afin de faire apparaitre les différentes options.

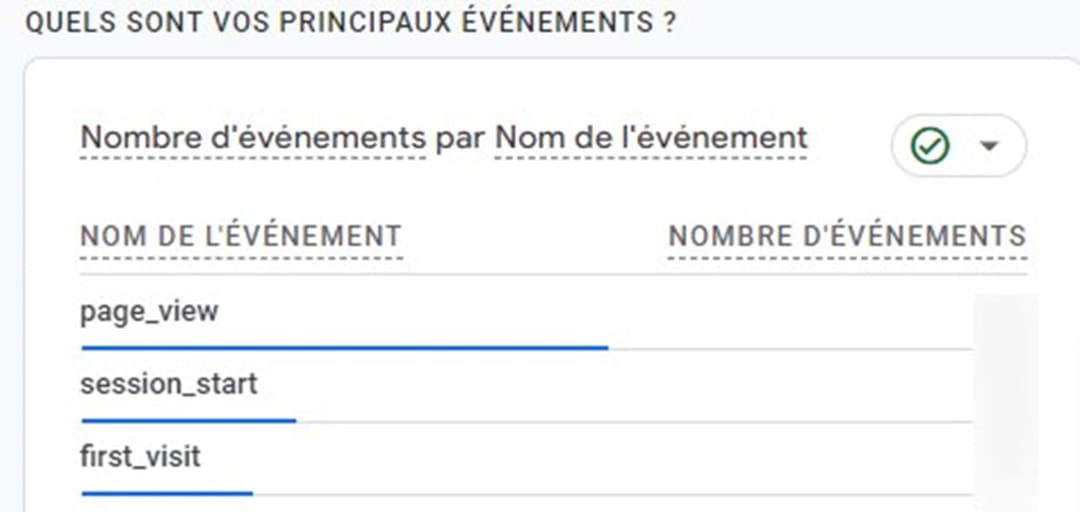
Les événements cités ont différents noms. Par exemple, les événements automatiquement collectés pour le web sont les pages vues. Le nom de l'événement est page_View. Les défilements de page ou scrolls, qui ont lieu lorsque la page est vue à 90 %, ont pour nom d'événement scroll. Les démarrages de session, qui désignent le fait qu'un utilisateur a commencé une visite sur votre site ou que 30 minutes se sont écoulées depuis le précédent événement déclenché par le même utilisateur, possèdent comme nom d'événement session_start. L'événement first_visit désigne la première visite d'un utilisateur sur votre site.
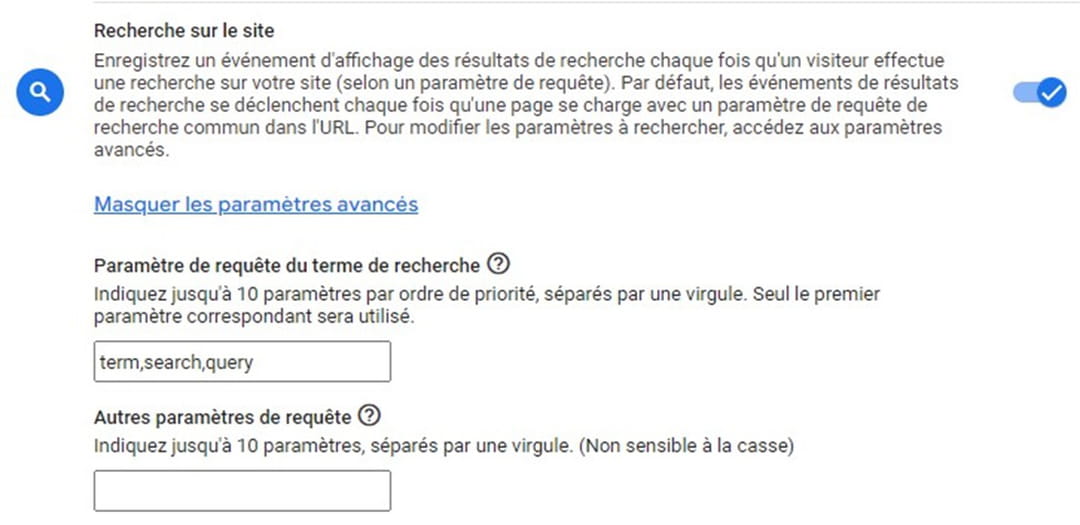
Si vous souhaitez être plus fin dans vos paramétrages, sachez que certains événements sont paramétrables via la "recherche avancée". Par exemple, pour "Recherche sur le site", vous pouvez configurer 10 autres paramètres de requête à mentionner lorsque l'événement se produit. Indiquons que pour "Recherche sur le site", l'événement est envoyé à GA4 si la page se charge et que l'URL de la page lors de la recherche sur le site contient un paramètre de requête, tels que term, search et query. Notez que par défaut, l'événement est déclenché si l'un des cinq paramètres de requête suivants est présent dans l'URL : q, s, search, query et keyword.

Différentes méthodes pour vérifier qu'Analytics a bien collecté l'événement
Pour savoir si GA4 a correctement collecté les événements de mesures améliorées, vous pouvez passer par le rapport "Temps réel". Le tableau "Nombre d'événements par nom d'événement" montre les éléments déclenchés et le nombre de fois où ils l'ont été par les utilisateurs de votre site Web ou de votre application au cours des 30 dernières minutes.

Vous pouvez aussi aller dans DebugView pour afficher les événements déclenchés par un utilisateur. "DebugView affiche les événements et les propriétés utilisateur qu'Analytics collecte auprès d'un utilisateur en temps réel, vous permettant de résoudre les problèmes lorsque vous installez vos balises ou parcourez l'activité en direct d'un utilisateur externe", explique Google. Afin de l'utiliser, vous devez mettre en place le mode débogage, si cela n'a pas été fait. Pour vous y rendre, allez dans "Administration", "Paramètres de la propriété" et "Affichage des données".
Vous pouvez activer le mode débogage en utilisant le mode prévisualisation de Tag Manager. Rendez-vous pour cela sur le bon conteneur situé dans l'outil. Puis cliquez en haut à droite de l'interface sur "Prévisualiser".

Après vous être connecté, vous devriez avoir ce message sur votre site :
Puis arriver sur une page de ce style :
Vous allez maintenant voir les éléments apparaitre dans le DebugView de GA4.
Notons que vous pouvez également effectuer le debogage en installant le plugin Chrome Google Analytics Debugger à votre navigateur. Cliquez sur l'icone correspondante en haut à droite. Un texte "On" doit apparaitre pour désigner l'activation du plugin. Vous devriez maintenant voir les éléments apparaitre dans DebugView.





