Comment se préparer à l’index mobile-first de Google ?
Pour se préparer efficacement à l'indexation mobile-first de Google, un audit technique comparatif mobile vs. desktop est indispensable, quelle que soit la configuration de votre site mobile.
Quiconque s’intéresse au SEO a entendu parler de l’index mobile-first de Google, modifiant le fonctionnement historique du moteur. Google ne se basera plus sur la version classique (desktop) des sites web pour indexer et classer les sites dans ses résultats, mais sur la version mobile. Il faudra désormais considérer cette dernière comme la version principale et la version desktop comme alternative. Etant donné la forte progression des recherches et du trafic en provenance des appareils mobiles, ce changement était devenu nécessaire, pour plus de pertinence dans les réponses aux recherches mobiles.
Google a publié récemment sur son blog un article expliquant comment se préparer à l’indexation mobile-first. Cette transition se fera progressivement ("lorsque les sites seront prêts") et Google ne communique pas d’échéance pour cette mise en œuvre. Il est toutefois possible de savoir si un site a déjà basculé vers l’index mobile-first en étudiant les logs du serveur web qui correspondent aux visites de Googlebot : le ratio de crawl habituel (le crawl par Googlebot desktop représentant environ 80% du volume de pages, GoogleBot smartphone 20%) s’inverse, avec un volume de pages crawlées par Googlebot smartphone beaucoup plus important.
Crawling, analyse, implémentation
Google indique notamment que "les sites qui utilisent le Responsive Web Design et mettent en œuvre la diffusion dynamique correctement n'ont en général rien à faire". Il est toutefois crucial de s'assurer que la mise en œuvre de ces techniques est correcte, et vérifier qu'il n'existe pas de différences entre les deux versions (notamment au niveau des contenus et données structurées).
Un audit comparatif mobile vs. desktop est indispensable, quelle que soit la configuration technique de votre site mobile. Cet audit technique comparatif nécessite l'utilisation d'un crawler capable de simuler Googlebot desktop et smartphone (user-agent, taille d'écran, technologie de rendu chromium). Le principe est de lancer deux crawls successifs, un desktop et un mobile, et de les comparer.
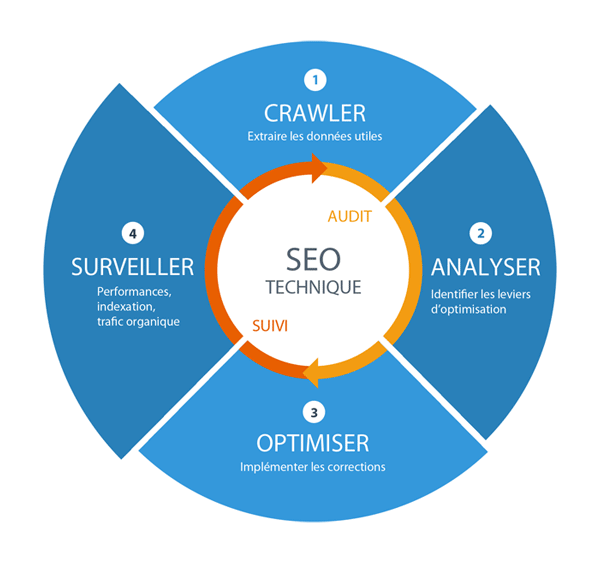
Le déroulement d'un audit technique SEO suit les trois étapes suivantes : crawl, analyse des résultats, implémentation des corrections. Un monitoring en continu permet d'alerter avant que des erreurs critiques n'impactent la visibilité d'un site dans les moteurs de recherche.

Ergonomie et chargement rapide
Il va de soi qu'un site mobile conçu dans le respect des bonnes pratiques spécifiques au mobiles est un pré-requis pour une bonne indexation par Google. S'il ne fallait en choisir que deux, ce serait :
- L'ergonomie (navigation, design, lisibilité… : l'utilisation d'un mobile est très différente de celle d'un ordinateur),
- Les temps de chargement (testez votre site avec une connexion 3G).
L'outil de test de compatibilité mobile de Google permet, en complément de vérifications manuelles de l'interface, de vérifier les principaux templates (gabarits de page) d'un site, comme par exemple l'accueil, un fiche produit, une page catégorie, etc. En fonction de la configuration technique, les audits seront mis en œuvre différemment :
- Pour un site utilisant des URLs différentes, il faudra crawler le site mobile (https://m.monsite.com) comme Googlebot mobile et le site desktop (https://monsite.com) comme Googlebot desktop, puis comparer les résultats,
- Pour un site en responsive design ou utilisant la diffusion dynamique (avec des URLs identiques), le site sera analysé en crawlant successivement comme Googlebot desktop et Googlebot smartphone.
En complément des vérifications effectuées traditionnellement lors d'un audit technique, il faudra porter une attention toute particulière aux points suivants :
- Trafic organique (en provenance des moteurs de recherche) mobile / desktop (données web analytics), comparaison des impressions mobile / desktop via Google Search Console,
- Directives (balises canonical et alternate, URLs nécessaires au bon fonctionnement non bloquées par le fichier robots.txt),
- Pages en erreur, redirections.
Si vous ne disposez toujours pas d'un site compatible mobile, attention toutefois à ne pas vous précipiter dans sa mise en ligne : il est préférable d'avoir une version desktop fonctionnelle plutôt qu'une version mobile inachevée. Assurez-vous d'avoir vérifié les points ci-dessus avant de mettre une version mobile en ligne.
